10 editorů/IDE pro webové designéry

Tento příspěvek jsem se rozhodl sepsat z toho důvodu, aby měl můj kolega k dispozici seznam všech editorů/IDE, které jsem kdy vyzkoušel a on si pak mohl sám vybrat ten, který mu bude nejvíce vyhovovat. Systém, který používá nyní mi totiž nevyhovuje a neumožňuje mu používat všechny naše nástroje.
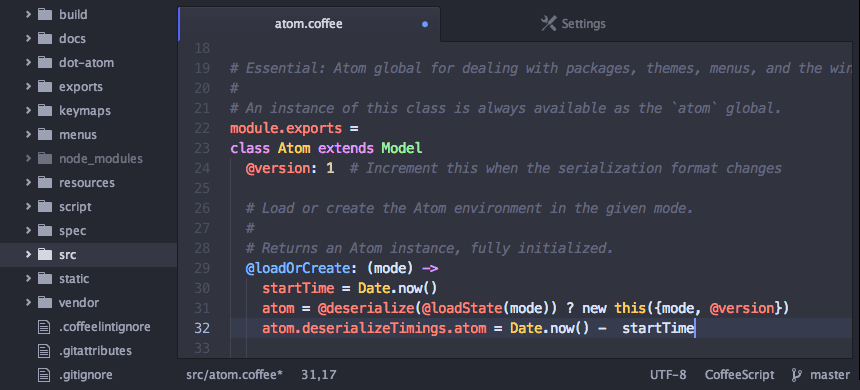
1. Atom

Opensource editor Atom je alternativou k oblíbenému SublimeTextu. Je rychlý, kompletně editovatelný a má velkou podporu programovacích jazyků. Aktuálně disponuje více jak 3000 pluginy a designy. Lze si jej tak přizpůsobit přímo na míru.
Výhody:
+ multiplatformní
+ pluginy
+ rychlost
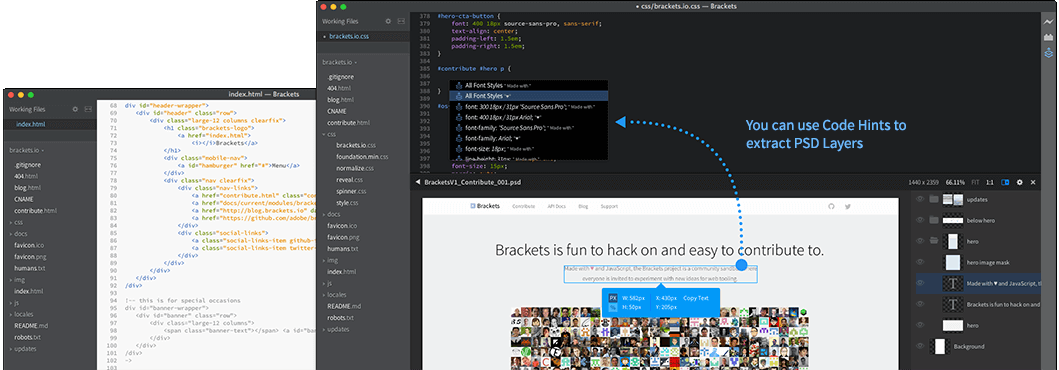
2. Brackets

O editoru Brackets jsem psal nedávno zde. I když jsem si editor "pouze" ošahal, musím přiznat, že mě docela zaujal. Jednalo se o zajímavou alternativu k editoru SublimeText, ale cílenou na webový design (tedy přesně na to, co kolega potřebuje). Jeho obrovskou výhodou je práce s PSD soubory, což jiné editory nemají. Tuto podporu má proto, že jej vyvíjí společnost Adobe.
Výhody:
+ rychlost
+ pluginy
+ podpora PSD
+ opensource
Nevýhody:
- chybí podpora dalších jazyků (ale asi není potřeba)
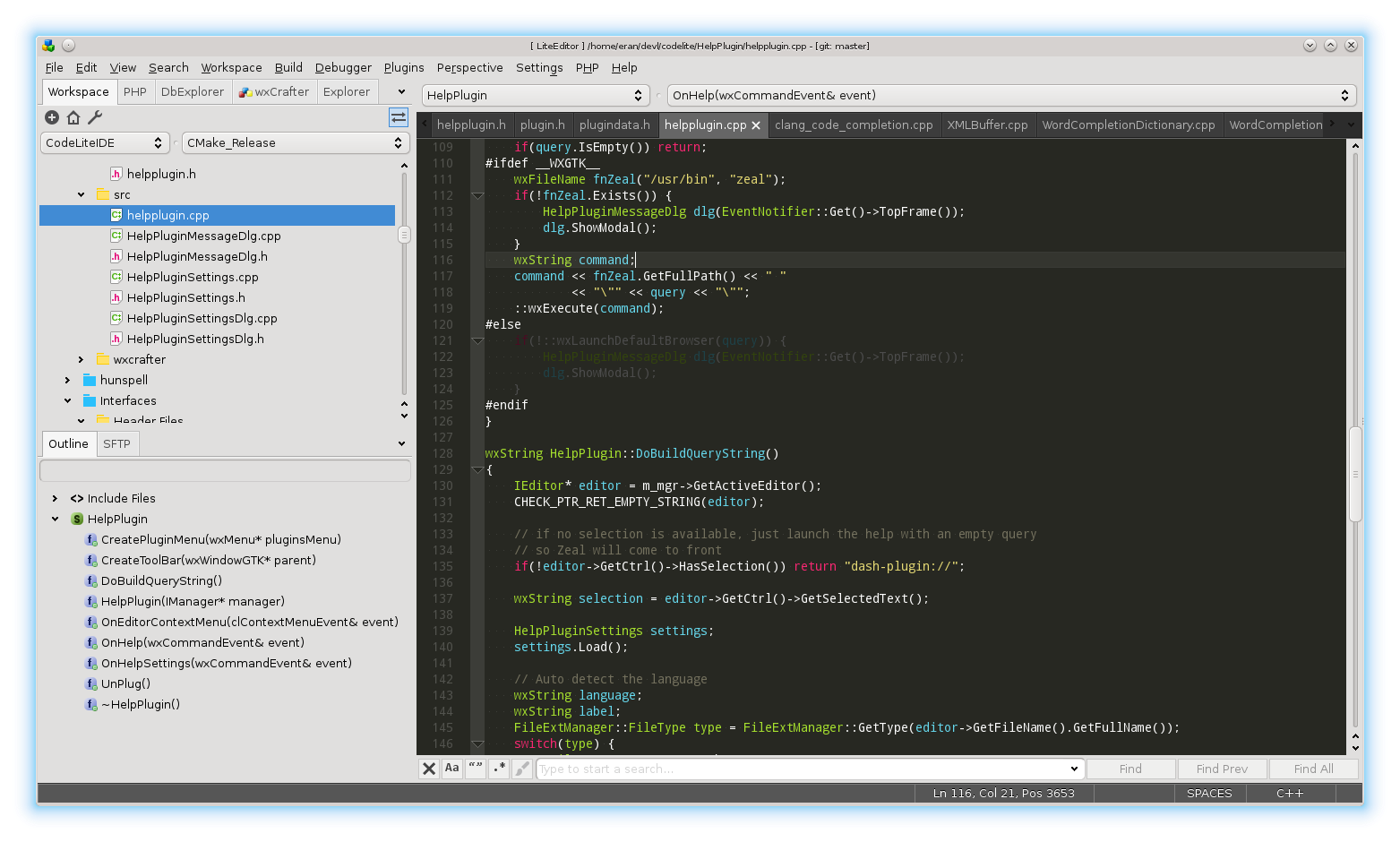
3. CodeLite

CodeLite je opensource C, C++ a PHP IDE. V základu toto IDE obsahuje testovací nástroje, verzovací pluginy pro Git a SVN. Zajímavým benefitem je plnohodnotná podpora pro Node.js. Jeho největší nevýhodou je absence systému pro pluginy.
Výhody:
+ multiplatformnost
+ Git a SVN v základu
+ unit testy
+ node.js
Nevýhody:
- pluginy
4. Eclipse

Eclipse je jedno z největších opensource IDE prostředí, ve kterém lze programovat vše, co Vás jen napadne - od webových aplikací přes mobilní aplikace až po C/C++. Přestože lze tento editor využít také pro tvorbů webů, obecně se doporučuje spíše na jiné projekty.
Výhody:
+ multiplatformnost
+ podpora velkého množství jazyků
+ komunita
Nevýhody:
- Java
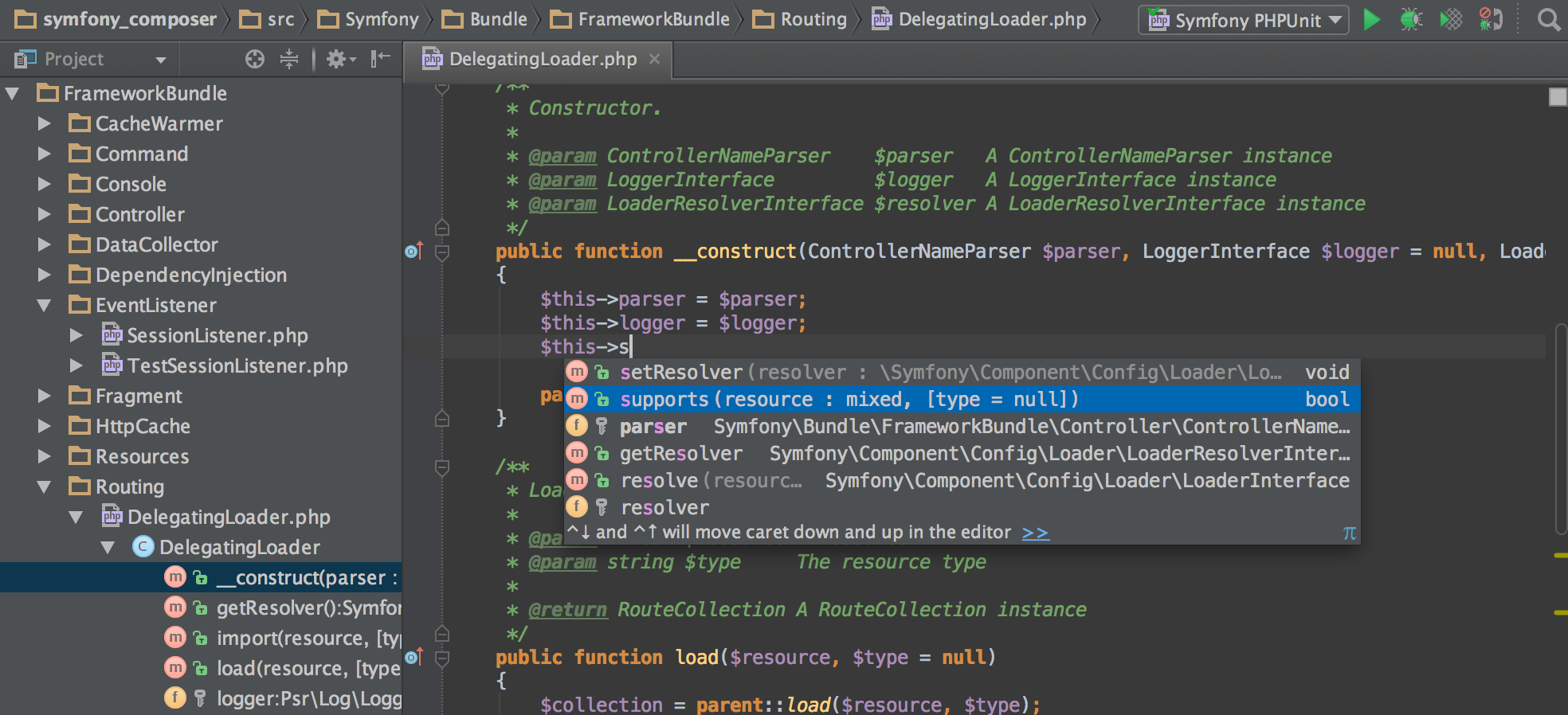
5. PHPStorm

PHPStorm, jak již název napovídá, je IDE prostředí pro vývoj PHP a webových aplikací. Stejně jako Netbeans je napsáno v Javě, přesto funguje o poznání rychleji. Právě změření na PHP byl rozhodující fakt, proč se stalo mým IDE rozhraním. Funguje velmi dobře a má dobře vyřešenou integraci s různými verzovacími systémy a možnost deploymentu. Chybí mi zde lepší možnost definice klávesových zkratek. Ty bohužel nastavit nejdou, takže mi občas nezbývá nic jiného, než klikat myší.
Výhody:
+ zaměření na PHP a weby
+ multiplatformnost
+ rychlost
+ integrace verzovacích systému
Nevýhody:
- placený software
- Java
6. Komodo Edit

Komodo edit je opensource editor. Jedná se menšího brášku Komodo IDE, na který se podíváme v dalším bodě. Výhodou tohoto editoru je cena. Celkově je však pomalejší a také toho umí mnohem méně než ostatní editory.
Výhody:
+ opensource
Nevýhody:
- chybějící možnosti, pluginy
- pomalejší
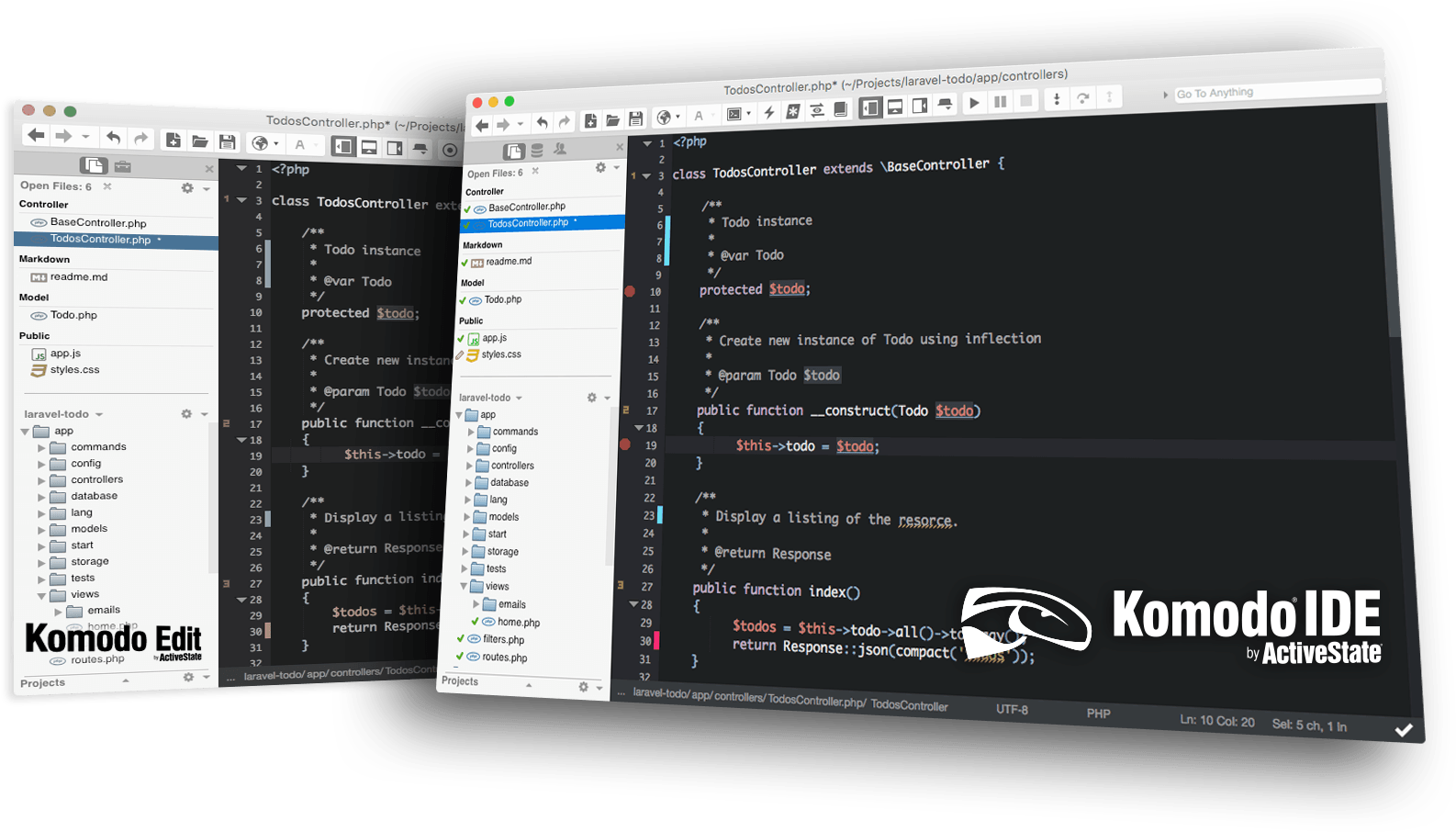
7. Komodo IDE
Komodo IDE je mnohem dál, než Komodo Edit. Pokud začnete pouze s editorem, tak se Vám při vyzkoušení Komodo IDE najednou otevře spousta nových možností a vlastností a Vy pomalu ani nevíte, co dřív. Rozhraní je přehledné a díky pluginům toho toto IDE umí opravdu hodně. Rozhodně však nepočítejte s tím, že zde bude tolik pluginů jako u SublimeText nebo Netbeans. Je jich zde méně, přesto věřím, že zde najdete vše, co potřebujete.
Výhody:
+ multiplatformní
+ týmová práce
+ integrace kopy.io
+ custom workspaces
Nevýhody:
- placený software
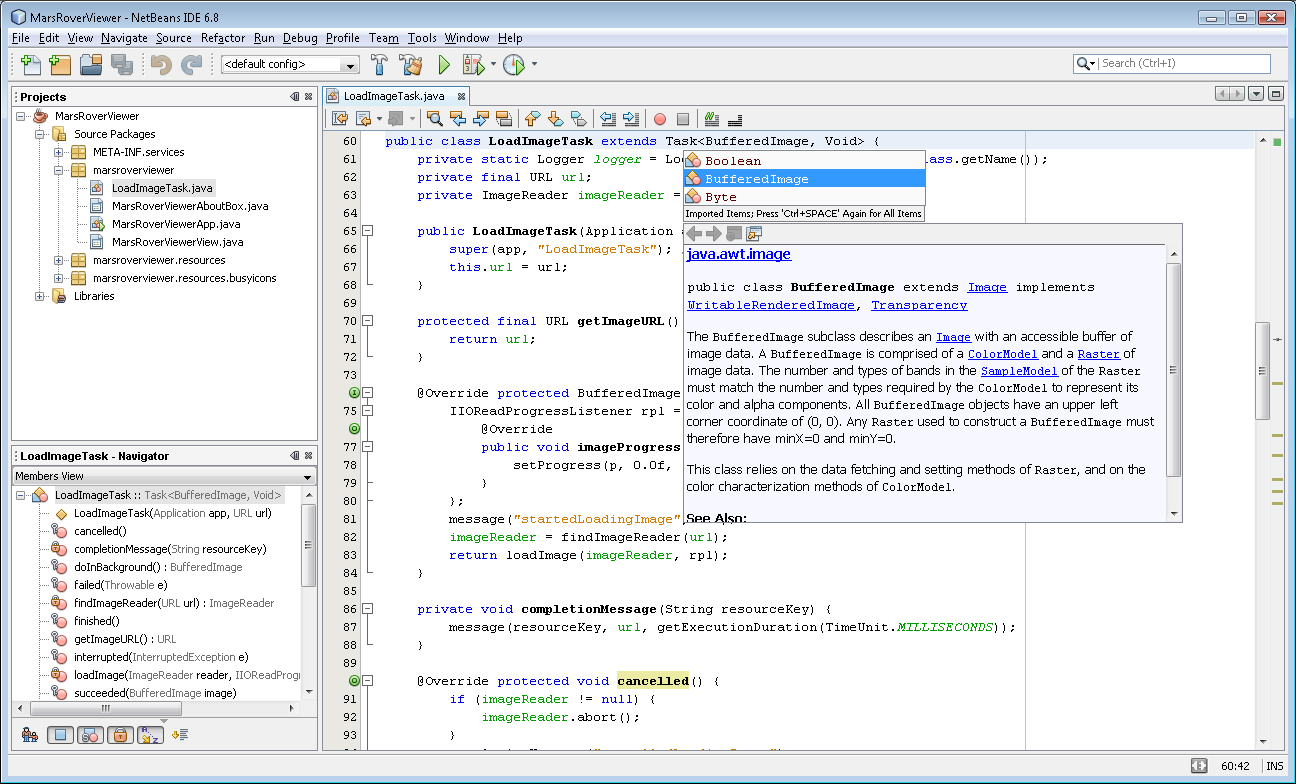
8. NetBeans

Toto IDE bylo mým prvním, které jsem dlouhodobě používal. Jeho nevýhodou (v té době) byly nároky na provoz. Tyto nároky byly způsobené tím, že je celá aplikace napsaná v Javě a v té době nebyl hardware tak výkonný, aby vše zvládl (a nebo jsem byl já tak náročný).
Již v té době se jednalo o jedno z nejlepších multiplatformních prostředí, díky čemuž se stalo velice populárním.
Výhody:
+ multiplatformní
+ podpora velkého množství jazyků
+ pluginy
+ komunita
Nevýhody:
- kompletně v Javě
9. SublimeText

Tento editor jsem si velice oblíbil a stal se jednou ze základních aplikací, které najdete v mém notebooku. Jeho největší výhoda je zároveň jeho nevýhoda, záleží pouze na tom, kdo se na něj dívá - linuxář/windowsák. Tou výhodou je kompletní příkazové rozhraní, přes které se dá celý editor řídit. Pro linuxáře (mě) obrovská výhoda. Windowsáři se v tom ztrácejí. Mezi další přednosti patří obrovské množství pluginů a šablon, které prakticky každý den přibývají. Není se čemu divit - tento editor je velice oblíbený a používá jej spousta vývojářů, kteří si píší pluginy pro zjednodušení práce.
Díky kompletní, ale jednoduché konfiguraci lze editor přizpůsobit Vašim specifickým potřebám. To vše při zachování rychlosti editoru.
Výhody:
+ rychlost
+ množství pluginů
+ konfigurace
+ projekty
Nevýhody:
- placený software a některé pluginy
10. Visual Studio Comunity

Microsoft před nedávnem vydal osekanou verzi Visual Studia, která je určena pro studenty, vývojáře opensource a malé týmy. Hlavním zaměřením této edice jsou multiplatformní aplikace pro Android, iOS a Windows. Kromě toho je zde kladen velký důraz na vývoj internetových stránek a aplikací.
Osobně jsem si tuto aplikaci stáhl jen proto, abych mohl vyzkoušet, jak funguje na linuxu. Ano, Microsoft uvolnil tuto aplikaci i pro linux.
Celkově mě rozhraní neoslovilo, je typicky windowsovské a já už pracuji trochu jinak. Ale pro windowsáře to může být výrazné plus.
Výhody:
+ multiplatformní
+ zaměření na mobilní zařízení a weby
Nevýhody:
- trochu "těžkopádné"
Existuje spousta dalších editorů a IDE. Já zde zmínil pouze ty, které mám nějak odzkoušené a zaměřil jsem se na ty multiplatformní. Pokud hledáte editor nebo nějaké IDE, doporučil bych Vám si nejprve sepsat Vaše požadavky a následně zkoušet. Každý má trochu jiný systém práce, psaní kódu atd. proto každému vyhovuje něco jiného.
Pokud pracujete v týmu, bude potřeba práci nějak sjednotit. To dokáže perfektně Git.

Zanechat komentář
Ujistěte se, že zadáte požadované informace, tam kde je vyznačeno (*). Kód HTML není povolen.
